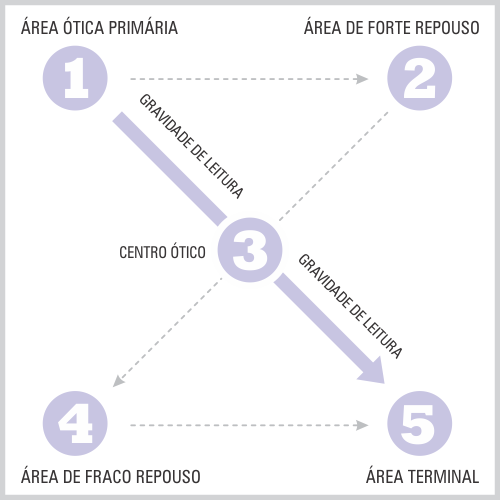
Diagrama de Gutenberg (padrão Z), padrão em F e Layer Cake e outros padrões de leitura.
Alex Cerqueira
Published in
UX Collective

A web mudou fundamentalmente a maneira como consumimos informações. Em vez de lermos livros e revistas da primeira à última página, costumamos varrer websites, pulando de uma seção a outra.
Veremos basicamente 3 padrões:
- Padrão Z (conhecido como diagrama de Gutenberg)
- Padrão F
- Padrão Cake Layer
Diagrama de Gutenberg: a Base do Design Centrado no Consumidor
Em 1880, o tipógrafo Edmund Arnold Gutenberg desenvolveu uma grade de layout baseada em séculos de design de imprensa. Essa grade se tornou a base do design gráfico moderno.
O diagrama de Gutenberg divide visualmente o espaço em nove partes retangulares. Essas áreas guiam os olhos do leitor pela página em uma ordem decrescente de importância.

O diagrama de Gutenberg continua sendo uma ferramenta essencial no design gráfico, mesmo com o avanço das tecnologias digitais. Isso porque ele reflete princípios fundamentais da percepção visual humana, que permanecem os mesmos independentemente do meio.
Ao dividir o espaço em zonas de importância decrescente, o diagrama de Gutenberg formaliza o comportamento natural dos olhos ao varrer uma página. Como descrito no texto, o olhar se inicia no canto superior esquerdo, movendo-se horizontalmente para a direita e depois diagonalmente para baixo, finalizando no canto inferior direito.
Essa sequência em Z corresponde à tendência de leitura da esquerda para a direita presente na maioria das culturas ocidentais. Por estar no canto superior esquerdo, ponto inicial do padrão em Z, a área primária recebe atenção imediata. É onde devemos posicionar a informação ou imagem mais importante para capturar o interesse do leitor.
Conforme o olhar percorre o caminho em Z, ele encontra áreas de importância decrescente, onde elementos secundários devem ser colocados. A área forte secundária no topo direito já não tem o mesmo destaque. Em seguida vêm as áreas mais fracas nas laterais inferiores, até finalmente chegar na área terminal do canto inferior direito.
Essa sequência não apenas orienta a ordem de leitura, mas também cria contraste. A diferença de importância entre as áreas do diagrama ajuda a estabelecer hierarquia na página. Imagens ou textos podem ser enfatizados pela simples localização em determinada área do diagrama.
A beleza do diagrama de Gutenberg está em sua versatilidade. A grade serve como orientação, não regra absoluta. Podemos mesclar áreas, ampliar imagens por múltiplas seções ou até mesmo alterar a ordem se necessário. O diagrama molda-se ao conteúdo, não o oposto.
Um bom exemplo de adaptação são as interfaces mobile, onde o espaço é limitado. Ainda assim, os princípios do diagrama aplicam-se ao guiar a disposição compacta porém balanceada de elementos. As proporções exatas cedem espaço à funcionalidade no contexto mobile.
Portanto, por basear-se em verdades atemporais da percepção visual, o diagrama de Gutenberg permanece uma ferramenta fundamental para o design centrado no usuário. A tecnologia pode mudar, mas a natureza humana permanece. E o diagrama reflete essa natureza em uma estrutura elegante e eficiente.
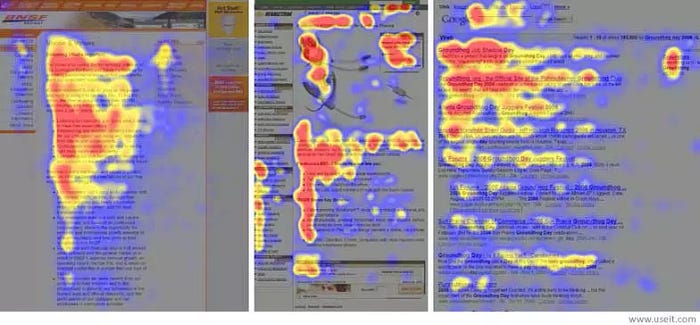
O Padrão em F

O comportamento de varredura em F surge da maneira como lemos na realidade. Nosso campo de visão é mais amplo horizontalmente, facilitando a leitura de linhas de texto. Além disso, a leitura de esquerda para direita é um hábito aprendido desde a infância na maioria das culturas ocidentais.
Quando transferimos esses comportamentos para a web, acabamos ignorando partes importantes da página. Um estudo do software ClickTale encontrou que apenas 20% das páginas recebem atenção completa dos usuários.
O padrão em F pode ser prejudicial para empresas que investem tempo e dinheiro criando conteúdo. Mensagens-chave podem nunca ser vistas pelo público-alvo. Além disso, cria um desequilíbrio visual, com muito mais atenção dedicada ao lado esquerdo.
Este comportamento de varredura, chamado de “padrão em F”, foi identificado já nos primórdios da web. Os usuários tendem a fazer uma leitura horizontal, seguida por uma varredura vertical descendente pelo lado esquerdo da página.
Ainda assim, forçar os usuários a abandonar o padrão em F não é uma solução. Trata-se de um comportamento natural, que será utilizado sempre que o conteúdo for percebido como irrelevante ou tedioso.
“Você não pode mudar o comportamento das pessoas. Em vez disso, precisa projetar a experiência de acordo com a forma como elas se comportam naturalmente.”
— Jakob Nielsen, especialista em usabilidade.
Embora útil para verificar rapidamente o conteúdo, o padrão em F ignora partes importantes da página. Isso prejudica a comunicação das empresas com seus usuários e cria um desequilíbrio visual, com 80% do tempo de visualização concentrado no lado esquerdo.
O Padrão Layer Cake
Uma alternativa mais eficiente ao padrão em F é o “padrão Layer Cake” (em referência a um bolo de camadas). Nele o usuário ainda faz uma varredura inicial nos títulos e imagens, mas depois se aprofunda em partes específicas.
Esse padrão direciona os usuários primeiro para as informações principais, para depois se aprofundar onde desejarem. Isso permite personalizar seu consumo de informações com mais eficiência.
Como incentivar o Layer Cake
Podemos incentivar o Layer Cake com algumas técnicas:
1. Hierarquia visual clara:
- Use elementos gráficos, fontes e cores para denotar diferentes níveis de importância entre títulos e texto.
- Dê destaque especial para títulos e subtítulos em relação ao corpo do texto.
⠀
2. “Chunking” de Informações:
- Quebre texto e elementos visuais em pequenos blocos, com espaçamento generoso entre eles.
- Agrupe blocos relacionados próximos uns aos outros.
- Listas com marcadores também ajudam a separar ideias.
⠀
3. Consistência e Contraste:
- Mantenha a hierarquia, “chunking” e outros padrões consistentes entre páginas.
- Use contraste para destacar áreas de maior importância.
- Evite poluição visual excessiva.
Com essas técnicas, guiamos os usuários primeiramente aos títulos e blocos, para depois se aprofundar onde desejarem. Assim facilitamos um consumo eficiente de informações.
Aplicando o Layer Cake à Estratégia de UX
Agora que entendemos o padrão Layer Cake, como aplicá-lo para agregar valor de negócios e alcançar objetivos estratégicos?
Em UX Strategy, primeiro mapeamos a jornada completa dos usuários para entender seus objetivos e motivações. Em seguida, alinhamos os objetivos de negócios aos desses usuários.
Ao aplicar o Layer Cake a essa estratégia, podemos influenciar comportamentos específicos dos usuários para benefício mútuo. Por exemplo:
E-commerce
Objetivo do usuário: Encontrar produtos desejados de forma rápida e eficiente.
Objetivo do negócio: Maximizar vendas e conversões.
Solução Layer Cake:
- Página inicial com imagens de produtos em destaque, links e informações resumidas.
- Página do produto com informações detalhadas, bem segmentadas.
- Incentivo à compra com destaque visual e chamadas à ação no ponto da decisão.
⠀
Site de Notícias
Objetivo do usuário: Ler as manchetes e se aprofundar nas notícias de maior interesse.
Objetivo do negócio: Aumento no tempo que o usuário passa no site e número de páginas vistas.
Solução Layer Cake:
- Página inicial com manchetes destacadas e resumo das notícias.
- Texto da notícia dividido em múltiplos parágrafos curtos com títulos descritivos.
- Links relacionados após o texto para encorajar mais leituras.
Essas são apenas algumas ideias. Analisando a fundo usuários e objetivos, o padrão Layer Cake pode ser aplicado aos mais diversos casos de uso.
⠀
Outros Padrões de Leitura na Web
O padrão Layer Cake é um dos muitos comportamentos que os usuários podem adotar durante a navegação. Conhecer o leque de opções nos permite alternar estratégias quando necessário:
Padrão de Marcação (marking pattern)
Comum em dispositivos móveis. Envolve fixar o olhar em um ponto da tela enquanto esta é rolada na vertical ou horizontal.
⠀
Padrão Seletivo
Ênfase seletiva em certas palavras-chave ou frases, ignorando o texto ao redor. Em busca rápida por informações específicas.
⠀
Padrão Sistêmico
Varredura sistemática linha a linha, esquerda à direita e de cima para baixo. Costuma ocorrer em tabelas ou interfaces muito sistematizadas.
⠀
Padrão Dominante
Atenção capturada por um elemento interessante dominante, com apenas varredura superficial no restante da página. Comum em capas de revista ou primeiras páginas de resultados de busca.
⠀
Ignorando Padrões (bypassing pattern)
Início de frases consecutivas com as mesmas palavras, levando os usuários a ignorar trechos repetidos. Costuma ser involuntário e prejudica sites com gerenciamento de conteúdo.
⠀
Padrão de Analítico (commitment pattern)
Leitura completa, palavra por palavra da página. Apenas usuários muito interessados ou focados adotam esse comportamento.
A web permite padrões de consumo de informações completamente novos. É vital que designers e profissionais de UX compreendam e projetem de acordo com essas novas formas de interação.
O padrão Layer Cake se destaca por equilibrar a eficiência do usuário com os objetivos do negócio. Através do agrupamento visual, da hierarquia clara entre elementos e incentivando diferentes graus de aprofundamento, guiamos os usuários por uma jornada personalizada de informações.
Não se trata de reinventar a roda. Técnicas consagradas como o diagrama de Gutenberg permanecem relevantes mesmo com o avanço da tecnologia. Adaptá-las aos novos comportamentos de consumo de informação é chave para o sucesso dos produtos atuais.
Referências
Don Norman. The Design of Everyday Things. Basic Books, 2013 1.
Steve Krug. Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. New Riders, 2009 2.
Susan Weinschenk. 100 Things Every Designer Needs to Know About People. New Riders, 2011 3.
Luke Wroblewski. Mobile First. A Book Apart, 2011 4.
Jesse James Garrett. The Elements of User Experience: User-Centered Design for the Web and Beyond. Pearson Education, 2011
POST COPIADO DO LINK
https://brasil.uxdesign.cc/padroes-de-leitura-na-web-a-experiencia-de-escanear-informacao-76d0a846c35a


